How to Create Pro Slides in Less Time: Don’t Worry, Be CRAPpy
Presenters, teachers, and students all resist design-centered slide design on the basis of a perceived lack of time. Since I know that the visually-driven, Zen approach works, I am not deterred by this resistance; instead, I use one simple phrase to help cultivate strong design from presenters whose time is limited.
If you want to create beautiful, impactful, and audience-centered slides but don’t have 20 hours or more to devote to designing a slide deck, just remember the acronym C-R-A-P *, and create slides that embody strong Contrast, Repetition, Alignment, and Proximity.
- Articles
- Slide Titles
- Slide Fonts
- Slide Charts
- Rule of Thirds (Layout)
- Contrast, Repetition, Alignment, Proximity
- Book Reviews

Contrast
Using contrast is the simplest design “tweak” you can make to each slide of a deck.

Most of us fill our slides with as much information (text and visuals) as possible; unfortunately, this makes it more difficult for our viewers to understand our message. Difference is what helps viewers process information quickly. (Nancy Duarte emphasizes that a slide is like a billboard—content should be understandable within 3 seconds). Making the most important element on a slide a different typeface, color, size, or shade will help your viewers understand the most important point on a slide quickly.

Before I understood contrast, I focused more on filling up slides like a container, as illustrated by the worst slide I’ve ever made (below, on the left). One way I corrected this problem was by showing importance and emphasis through difference, or contrast. In revising the earlier slide (below, on the right), I isolated the core message, chose an image that had enough space for a bit of “signal” or text, and eliminated the rest of the information as “noise.”
Repetition
Repetition is a design principle grounded in a simple idea—we recognize visual and cognitive structure best when similar elements are used consistently.

In design, this consistency is called unity in idea, look, and layout. Fortunately, unity is built into your slide software with the slide template feature. Unfortunately, the pre-made templates provided are used by everyone.

Just like a really excellent metaphor becomes cliche over time and use, a pre-built template loses all visual impact and originality. Instead, you should create original templates which repeat typefaces/fonts, well-organized layouts, and consistent core colors. Resist the urge to use colors randomly; match core colors—about three—to theme, industry, and mood.

For instance, Empowered Presentations, a Hawaii-based design firm, use one consistent typeface, consistent colors, images with a consistent filter, and a repeated image/content layout to create unity in the deck “What is PechaKucha?”.

Notice the difference between the CRAP acronym slides below. The forgettable example on the left is similar to thousands of presentations that use Keynote’s “chalkboard” template. How do you stand out in a sea of chalkboard templates? Create your own original design, as shown on the right.

Alignment
You might think only designers are hypersensitive to precise placement and arrangement of information on a visual. But, every member of your audience makes decisions regarding the importance of information and the relationship between elements on a slide based on their alignment or arrangement. Precise alignment eliminates confusion and assists your audience in processing information.

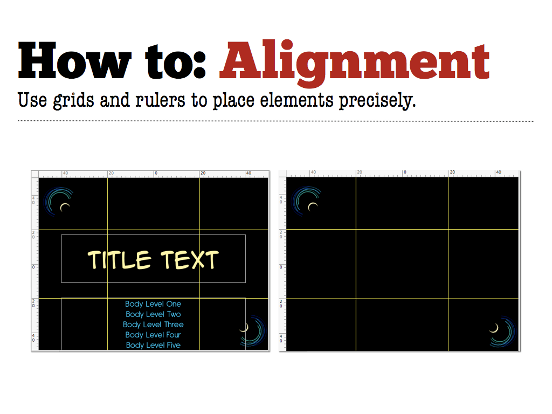
Many novice presenters place multiple elements on a slide haphazardly. Slide software comes equipped with tools (gridlines, rulers, guides) that can help you place elements deliberately.

In the “2nd worst slide I’ve ever created” (below, on the left), I focused more on filling up all available space along an unclear path and less on aligning elements so that they were:
- clearly organized, and
- placed precisely.
In the revised slide (below, on the right), I’ve used guides, rules, and invisible gridlines to help the audience process information more easily.

Proximity
Proximity is often overlooked, yet it has subtle impact. Proximity has to do with the spatial relationship between two or more elements, objects, or ideas.

- Objects that are close together are generally perceived as being related or, depending on body language, on having a positive relationship to one another.
- Objects that are further apart are generally perceived as being unrelated or as having a negative relationship to one another.
Your audience members perceive spatial and relational proximity with or without your deliberate design decisions. Your speech may say “unity, “ but your visual design may say “chaos”.

To ensure your elements are reinforcing your verbal message, study up on spatial and relational proximity, and follow the golden rule—alike, together; different, apart.
In developing this article, I created different versions of the “rising action” alignment slide. The original version (on the left) featured a rising structure, but unclear proximity (which made processing information quickly more difficult). After some sage advice, I revised the slide (on the right) using a cleaner horizontal line and placed the images and their corresponding text closer together, improving processing, use of space, and readability.

- Articles
- Slide Titles
- Slide Fonts
- Slide Charts
- Rule of Thirds (Layout)
- Contrast, Repetition, Alignment, Proximity
- Book Reviews
In Summary…
Great design is not just the realm of professional designers. With limited time, you, too, can apply a bit of design problem-solving to your slides by using contrast, repetition, alignment, and proximity. These four tools can greatly impact not only your design but your audience as well. Remember that great visuals don’t have to take all of your time — don’t worry, be CRAPpy!
References and Resources
Check out these great resources, which were used when writing this article:
- The Non-Designer’s Design Book (1994), by Robin Williams
- Universal Principles of Design (2003), by William Lidwell, Kritina Holden, and Jill Butler
[Read the Six Minutes book review.] - Presentation Zen (2008), by Garr Reynolds
[Read the Six Minutes book review.] - slide:ology (2008), by Nancy Duarte
[Read the Six Minutes book review.]
* The C-R-A-P acronym is widely used across the field of design to group the principles of contrast, repetition, alignment, and proximity. Both Williams and Reynolds feature this grouping in their respective books mentioned above.
Please share this...
This is one of many public speaking articles featured on Six Minutes.
Subscribe to Six Minutes for free to receive future articles.
Subscribe - It's Free!
| Subscribe via Email | |
| Subscribe via RSS | |
| Follow Us |
|
Similar Articles You May Like...
Find More Articles Tagged:
 5 Comments
5 Comments
 Recent Tweets
Recent Tweets
Comunica con orden.. y concierto – http://t.co/aMKihtgy #comunicación #presentación
— Raul Garcia Sep 7th, 2012
How to Create Pro Slides in Less Time: Don't Worry, Be CRAPpy http://t.co/7kVfDu8D via @6minutes #speakchat
— Rachelle Wooten Sep 9th, 2012
How to Create Pro Slides in Less Time: Don't Worry, Be CRAPpy http://t.co/7kVfDu8D via @6minutes #speakchat
— Black Folk Hot Spots Sep 11th, 2012
How to Create Pro Slides in Less Time: Don't Worry, Be CRAPpy http://t.co/XlmWusQ4 via @6minutes
— Craig Hermanson Oct 4th, 2012
How to Create Pro Slides in Less Time http://t.co/VZ3FSDSR #presentations #slidedesign #ppt via @6minutes
— Geekspeak Oct 4th, 2012
Tips to avoid borring slides:
http://t.co/fo4LzmsR
— Bo Frese Nov 4th, 2012
Great article [and blog!] by @6minutes on slide #presentation design. http://t.co/sE7qMU6ksX
— @sopreso Mar 4th, 2014
Using contrast is the easiest design “tweak” you can make to screens of your #eLearning course http://t.co/fYXsodOT3r http://t.co/e3oVuxEpub
— @SHIFTelearning Aug 13th, 2014
RT @SHIFTelearning: Using contrast is the easiest design “tweak” you can make to screens of your #eLearning course http://t.co/fYXsodOT3r h…
— @DaedalWorks Aug 13th, 2014
Don’t Worry, Be CRAPpy https://t.co/bd9igBtSUM by @6minutes
— @veenaalmad Feb 17th, 2016



 3 Blog Links
3 Blog Links













Thanks for the wealth of information provided in such a clear and concise fashion. I haven’t created a slide deck for quite a while, and truth be told, my efforts were less than CRAPpy. I will refer to this post often when crafting slide decks in the future. Since I’ll be building one in the next week or so, do you have any additional resources you’d recommend?
Love it!!!! Great post!
First time I saw this was in Robin Williams’ Non-Designers Design Book. Did you get this from her or just by yourself? Seems only fair to cite your source.
Hi Leo! Robin Williams did indeed coin this term, though it has been readily used by other designers, design firms, and presentation experts like Garr Reynolds. I have asked Andrew to add that note to the article, as it is not my intention to take credit for Williams’ excellent and epic acronym. Thanks for pointing out that this reference was missing!
thank you so much!